有名なカスタムフィールド用プラグイン「Custom Field Suite」を利用して、投稿ページに「関連記事」を表示させる方法をご紹介します。
もくじ
Custom Field Suite の設定
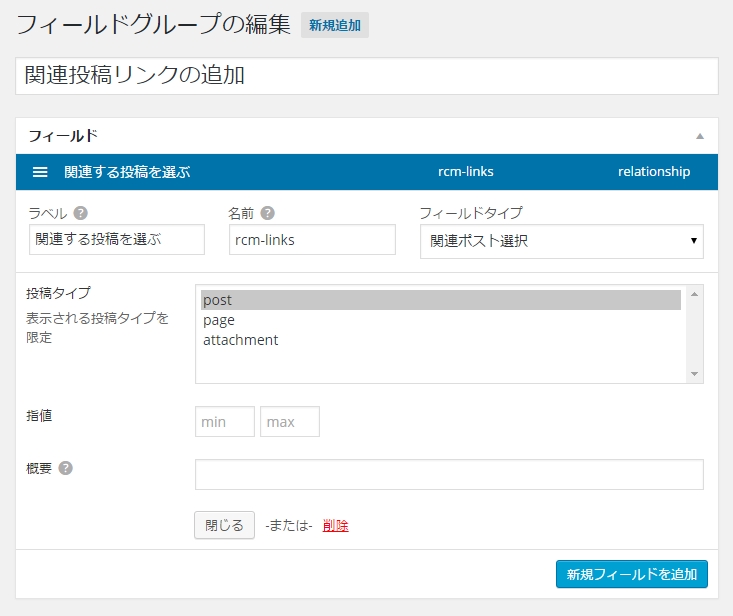
Custom Field Suiteにはデフォルトで関連記事の項目があります。
フィールドタイプを関連ポスト選択にします。そうすると下の画面のように表示させたい投稿タイプを選択できるので、お好みの投稿タイプを選択してください。

関連記事を表示するテンプレートを作成
Custom Field Suiteの設定が終わりましたら、次は関連記事を表示するためのテンプレートファイルを作ります。今回は関連投稿を特に選択しなかった場合には、カテゴリの別記事を関連投稿として表示させるように設定したいと思います。
設定その1:カスタムフィールドで関連する投稿を選択した場合用
Custom Field Suite独自の記述を利用して記述していきます。
<?php /* カスタムフィールドで選択した関連投稿ページのIDを収得 */ $values = CFS()->get('rcm-links'); foreach ($values as $post_id): setup_postdata( $post_id ); /* 関連投稿ページのURL */ $rcmlink = get_permalink($post_id); /* 関連投稿ページのタイトル */ $rcmtitle = get_the_title($post_id); /* 関連投稿ページのサムネイル画像 */ $rcmimg = get_the_post_thumbnail($post_id,array( 60, 60 ),array( 'class' => 'media-object' )); ?> <div> <a href="<?php echo $rcmlink ?>"> <?php echo $rcmimg ?><?php echo $rcmtitle ?> </a> </div> <?php endforeach; ?>
これで関連投稿(カスタムフィールド)で選択した記事が表示されるようになりました。
設定その2:カスタムフィールドで関連する投稿を選択しない場合用
関連投稿(カスタムフィールド)を用意したとはいえ、選択するような関連記事がないページもあると思います。そんな記事には属するカテゴリの記事をランダム表示させることにします。
※ここに関しては各自のサイトで効果的な切り口(タグキーワード毎や最新の投稿順など)となるようカスタマイズしてみてください。
<?php $categories = get_the_category($post->ID); $category_ID = array(); foreach($categories as $category): array_push( $category_ID, $category -> cat_ID); endforeach ; $args = array( 'post__not_in' => array($post -> ID), /* 指定された投稿は取得されない。 */ 'posts_per_page'=> 6, /* 表示する投稿数 */ 'category__in' => $category_ID, /* カテゴリ-IDを指定 */ 'orderby' => 'rand', /* 表示順はランダム */ ); $postslist = get_posts( $args ); foreach ( $postslist as $rcmpost ) : setup_postdata( $rcmpost ); $rcmID = $rcmpost -> ID; $rcmlink = get_permalink($rcmID); $rcmtitle = get_the_title($rcmID); $rcmimg = get_the_post_thumbnail($rcmID,array( 60, 60 ),array( 'class' => 'media-object' )); ?> <div> <a href="<?php echo $rcmlink ?>"> <?php echo $rcmimg ?><?php echo $rcmtitle ?> </a> </div> <?php endforeach; wp_reset_postdata(); ?>
以上でカスタムフィールドで関連記事の選択がなくても、何かしら関連記事が表示される設定となりました。
設定その3:『設定その1』と『設定その2』を条件分岐させる
最後にif文で条件分岐させて完成です。
<?php
$values = CFS()->get('rcm-links');
if($values[0] !=""):
?>
ここに『設定その1』
<?php else:?>
ここに『設定その2』
<?php endif; ?>
以上で関連記事の表示設定が準備できました。
single.phpに関連記事テンプレートの呼び出しを追加する
関連記事の表示用ファイルが用意できましたら、single.phpの任意の箇所に呼び出しを追加し、HTMLやCSSを設定して完了です。
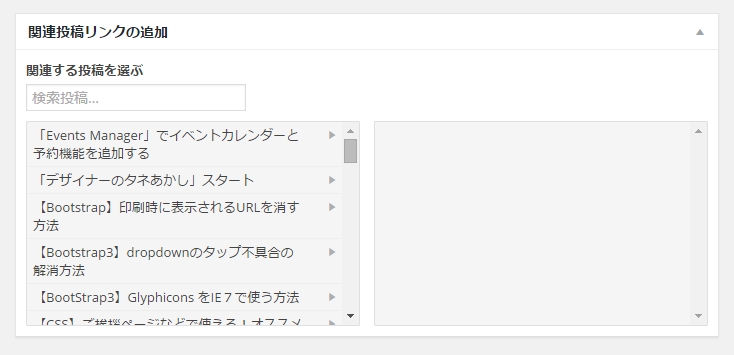
投稿ページには次のように選択画面が追加されます。

まとめ
今回用意した関連記事の表示機能のポイントです。
- 関連投稿(カスタムフィールド)で記事を選択した場合、選択した記事が表示される。
- 関連投稿(カスタムフィールド)で記事を選択しない場合、投稿ページの属するカテゴリー内の記事がランダムで表示される
明らかにシリーズ化している投稿や確実に関連づけたい場合などが手動で設定でき、それ以外は自動的にカテゴリの記事が関連記事として表示されるようになりました。