Photo by WDnetStudio / Pixabay
<table>テーブルタグのサンプルコードです。HTMLコーディングする際のベースとしてご活用ください。
もくじ
サンプルコード
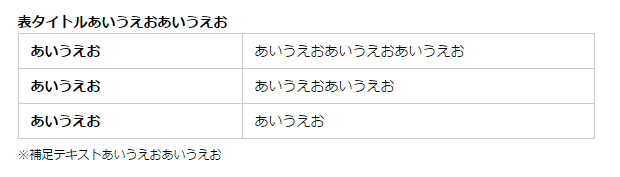
サンプルの表示イメージです。
HTML
<table class="fgr-table"> <thead> <tr> <th colspan="2">表タイトルあいうえおあいうえお</th> </tr> </thead> <tbody> <tr> <th>あいうえお</th> <td>あいうえおあいうえおあいうえお</td> </tr> <tr> <th>あいうえお</th> <td>あいうえおあいうえお</td> </tr> <tr> <th>あいうえお</th> <td>あいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえお</td> </tr> </tbody> <tfoot> <tr> <td colspan="2">※補足テキストあいうえおあいうえお</th> </tr> </tfoot> </table>
CSS
.fgr-table {
margin:30px auto;
width:auto;
min-width:80%;
}
.fgr-table tbody {
border-top:solid 1px #ccc;
border-left:solid 1px #ccc;
}
.fgr-table tbody th,
.fgr-table tbody td {
border-bottom:solid 1px #ccc;
border-right:solid 1px #ccc;
padding:8px 12px 6px;
font-size:14px;
}
.fgr-table tbody tbody th {
min-width:150px;
}
.fgr-table tbody .topick-fgr thead {
font-size:14px;
}
.fgr-table tbody tfoot th,
.fgr-table tbody tfoot td {
font-size:12px;
padding:8px 0 0;
}