
WordPressのデフォルト関数だけでは対応できない、様々なモバイルデバイスやタブレットを検出する条件付き関数を提供してくれるプラグイン、『mobble』をご紹介します。レスポンシブデザインやデバイス毎にコードを切り替える時などに大変役立つプラグインです。
もくじ
mobble のインストール
プラグイン > 新規追加 から、「mobble」を検索してインストールか、mobble からダウンロードしたZIPファイルをアップロードして有効化してください。

mobble の設定
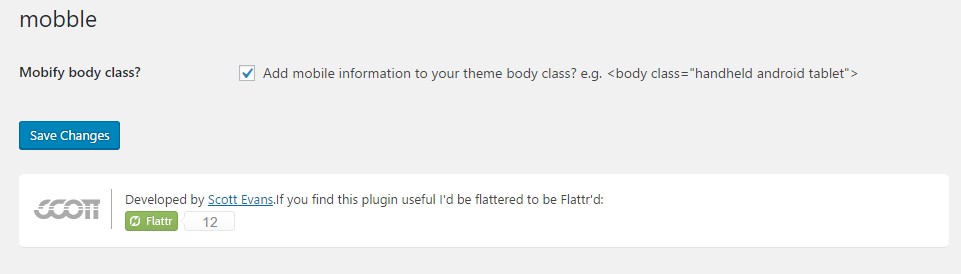
設定 > mobble から設定を行います。
項目はたった1つだけです。チェックを入れると、様々なデバイスでアクセスした際に body タグに最適なCSSクラスを付与してくれるようになります。

例えばこんな感じです。
<body class="handheld android tablet">
各ブラウザのデベロッパーツールでデバイス表示させても確認することができます。
この追加されるclass を利用するだけでも、より柔軟なレスポンシブ対応が可能になります。
<body> に追加されるclass
bodyタグにどのような class が追加されるのかを、chrome のデベロッパーツールで確認してみました。
デバイス:PC の場合
<body class="desktop chrome">
デバイス:iPhone6 の場合
<body class="handheld mobile ios iphone safari">
デバイス:iPad の場合
<body class="handheld ios tablet ipad safari">
デバイス:Nexus6P の場合
<body class="handheld mobile android chrome">
デバイス:GalaxyS5 の場合
<body class="handheld mobile android samsung chrome">
といった具合になりますので、デバイスの出力幅によるMedeiaQueryだけでなく、デバイス毎にCSSを指定できるようになり、選択の幅が広がります。
scottsweb/mobble の mobble/mobble.php ページの最後にCSSが追加される条件が記述されていますので、正確な情報はそちらでご確認ください。
利用できる条件分岐タグ
さらに、以下の条件分岐が利用できるようになります。
モバイルには不要なコードを出力させない、PCとモバイルで画像を切り替える、など詳細なテーマ設計が可能になります。
//よく使われている条件分岐タグ <?php is_handheld(); // any handheld device (phone, tablet, Nintendo) is_mobile(); // any type of mobile phone (iPhone, Android, etc) is_tablet(); // any tablet device is_ios(); // any Apple device (iPhone, iPad, iPod) ?>
他にもこれだけの条件分岐が可能です。
<?php
is_iphone();
is_ipad();
is_ipod();
is_android();
is_blackberry();
is_opera_mobile();
is_symbian();
is_kindle();
is_windows_mobile();
is_motorola();
is_samsung();
is_samsung_tablet();
is_sony_ericsson();
is_nintendo();
?>
キャッシュ設定に注意
キャッシュの設定によっては、このプラグインが上手く作動しない場合があるとのことです。ご注意ください。

