<table>テーブルタグのサンプルコードです。HTMLコーディングする際のベースとしてご活用ください。 サンプルコード サンプルの表示イメージです。 HTML <table class="fgr-table"> <thead> <tr> <th col....続きを読む
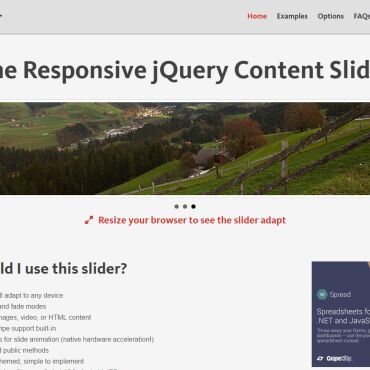
レスポンシブ対応のスライダーjQueryプラグイン「bxSlider」
サイトトップページなどのスライダー部分で利用されている、レスポンシブ対応のjQueryプラグイン「bxSlider」について調べたことを健忘録としてまとめておきまうす。 bxSlider公式サイトはこちら 使用例やオプションの設定方法など、わかりやすくまとめ....続きを読む
アーカイブページのURLから投稿ユーザーのIDを取得する
投稿がまだない(0件)ユーザーのアーカイブページに、ブロフィール欄を設置する必要がありました。 そこで問題になったのがまだ投稿がのでget_post や get_the_author_meta からIDを取得することができないことでした。 今回は不特定多数のユーザー....続きを読む
WordPressでjQueryが動かない場合の書き方は”$”を変える
WordpressのテーマではWordPress本体からjQueryを読みこんでいるものが多く、それと併せてjQueryプラグインや簡単なプログラムを追加して活用しようとする場合が多いかと思います。 でも、実際にjQueryを使ってみたもの動かない!となったことがありませ....続きを読む
スライド「複数人で運用する時のおすすめプラグイン」を公開しました
新松戸にあるコワーキングスペースにて、2016年7月13日に開催されたWordPressの勉強会『WordPress部 @ 松戸 Banana Cluster』に登壇しました。その時のスライドをシェアさせていただきます。複数人で運用する時のおすすめプラグインWordPressを複数人で運....続きを読む
XAMPP(ローカル環境)でサブドメインを設定する方法
Windowsで開発を行う際、ローカル環境にXAMPPを利用しています。複数のサイト制作を行う時に便利な、サブドメイン( xxx.localhost )をローカル環境で利用できるようにする方法をご紹介します。XAMPPのhttpd-vhosts.conf を編集XAMPPは C:\xampp にイン....続きを読む
スライド「必ず入れている定番プラグイン18」を公開しました
新松戸にあるコワーキングスペースにて、2016年3月30日に開催されたWordPressの勉強会『WordPress部 @ 松戸 Banana Cluster』に登壇しました。その時のスライドをシェアさせていただきます。必ず入れている定番プラグイン18WordPressで構築する際、たくさ....続きを読む
WP-PostViewsで人気記事ランキングを表示する
投稿の閲覧数を計測してくれて、ウィジェットで簡単に人気記事ランキングを表示することができるプラグイン「WP-PostViews」をご紹介します。 ※表示される閲覧数はこのプラグインを導入した時点からの累計になります。ご注意ください。 WP-PostViews ....続きを読む
Custom Field Suiteをつかって関連記事を表示させる
有名なカスタムフィールド用プラグイン「Custom Field Suite」を利用して、投稿ページに「関連記事」を表示させる方法をご紹介します。Custom Field Suite の設定Custom Field Suiteにはデフォルトで関連記事の項目があります。フィールドタイプを関連ポ....続きを読む
固定ページのページIDをスラッグ名から取得する
固定ページのページIDを、スラッグ名から取得する方法です。例えばトップページに特定の固定ページの内容を表示させたい時などに利用できます。get_page_by_path を使うget_page_by_path()では指定したスラッグ名ページのWP_Postを取得します。関数リファ....続きを読む
スライド「WordPressのサイト内検索を使ってみよう」を公開しました
新松戸にあるコワーキングスペースにて、2015年9月30日に開催されたWordPressの勉強会『WordPress部 @ 松戸 Banana Cluster』にてLT(ライトニングトーク)を行いました。その時のスライドをシェアさせていただきます。WordPressのサイト内検索を使ってみ....続きを読む
「Events Manager」でイベントカレンダーと予約機能を追加する
WordPressで構築しているサイトでイベントの管理運用に役立つプラグイン「Events Manager」をご紹介します。このプラグインを使えばイベントカレンダーと予約機能を使うことができます。(有料のPRO版ならPayPalで決算まで行うことが可能になります。)プ....続きを読む
Advanced Custom Fieldを使ってGoogle マップを埋め込む方法
Google マップを表示するのに便利なプラグインはいくつもありますが、有名なプラグイン「Advanced Custom Field」(アドバンスド カスタム フィールド:以降ACF)を利用すれば、使いやすい編集画面と地図(Google マップ)表示ができるようになります。 ....続きを読む
スライド「Bootstrapを使ってみよう」を公開しました
新松戸にあるコワーキングスペースにて、2015年7月29日に開催されたWordPressの勉強会『WordPress部 @ 松戸 Banana Cluster』にて登壇いたしました。その時のスライドをシェアさせていただきます。Bootstrapを使ってみようBootstrap について公式サイトを....続きを読む
WordPressでやっておきたい .htaccess の設定
Wordpressインストール後に .htaccess を適切に設定すれは、サイトのパフォーマンス向上や一部セキュリティ対策にもなります。今回はWordPressでやっておきたい .htaccess の設定内容をご紹介します。注意事項※ .htaccess の編集は必ずバックアップを取っ....続きを読む
投稿ページの前後ページナビをカテゴリ限定にする方法
WordPressの投稿ページに前後の記事を行き来するナビゲーションをつけることができますが、デフォルトではカテゴリーなど関係なく前後の投稿ページへ移動してしまいます。今回は簡単に同一カテゴリーの投稿ページへ移動できるようにする方法をご紹介しま....続きを読む
jquery スムーズスクロールでタブ切り替えが効かなくなった
jQueryを利用してスムーズスクロールを導入した際、タブナビゲーションを利用しているページでタブ切り替えが出来なくなりました。今回はその解決方法をご紹介します。導入しているスムーズスクロール$(document).ready(function () { //スムーズスクロ....続きを読む
スライド「WordPress カスタムメニューを活用しよう」を公開しました
新松戸にあるコワーキングスペースにて、2015年6月24日に開催されたWordPressの勉強会『WordPress部 @ 松戸 Banana Cluster』にて登壇いたしました。 その時のスライドをシェアさせていただきます。 WordPress カスタムメニューを活用しよう カスタム....続きを読む